之前文章的发布流程是 notion 写完文章后导出 markdown,然后处理后再发布到 hugo,步骤还是很繁琐的。后来看到了一个工具,可以实现从 notion 发布文章到 hugo,折腾过程如下:
其实 notion 并不能直接发布到 hugo,而是借助了 github action 和 vercel,github action 会定期的拉取 notion 的 指定 database,然后借助 notion-site 这个工具将 notion 的文章转成 markdown 格式并 push 到你的仓库,而 vercel 检测到你的仓库有 push 后自动开始 hugo 渲染,然后发布你的新文章。
一、notion 配置
notion-site 的文档已经描述的很详细,以下内容完全引用自:https://ns-doc.env.wtf/docs/start/setting-notion/,仅作备份。
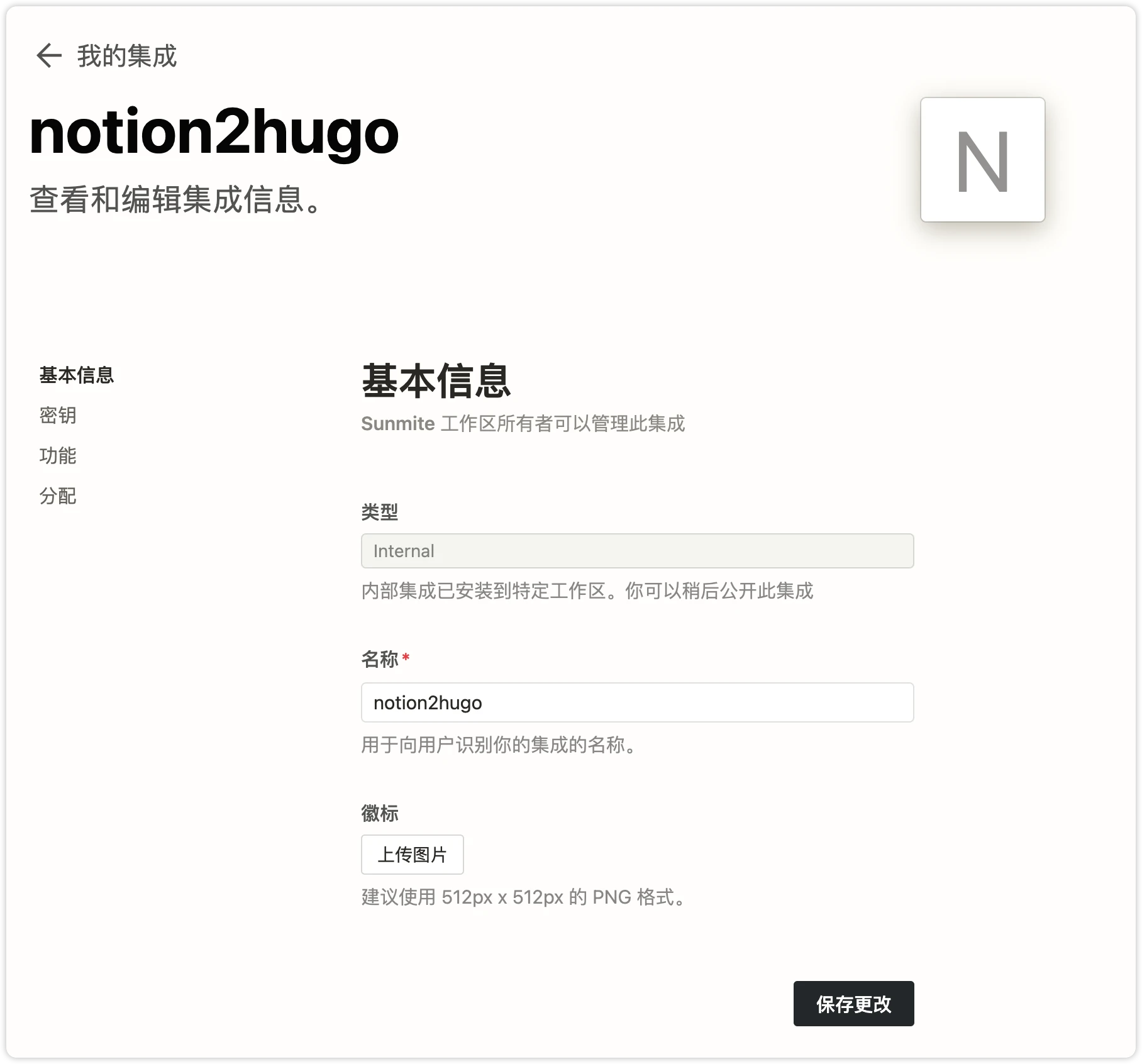
创建 Integration
先为当前 Notion 账号设置 Secret https://www.notion.so/my-integrations



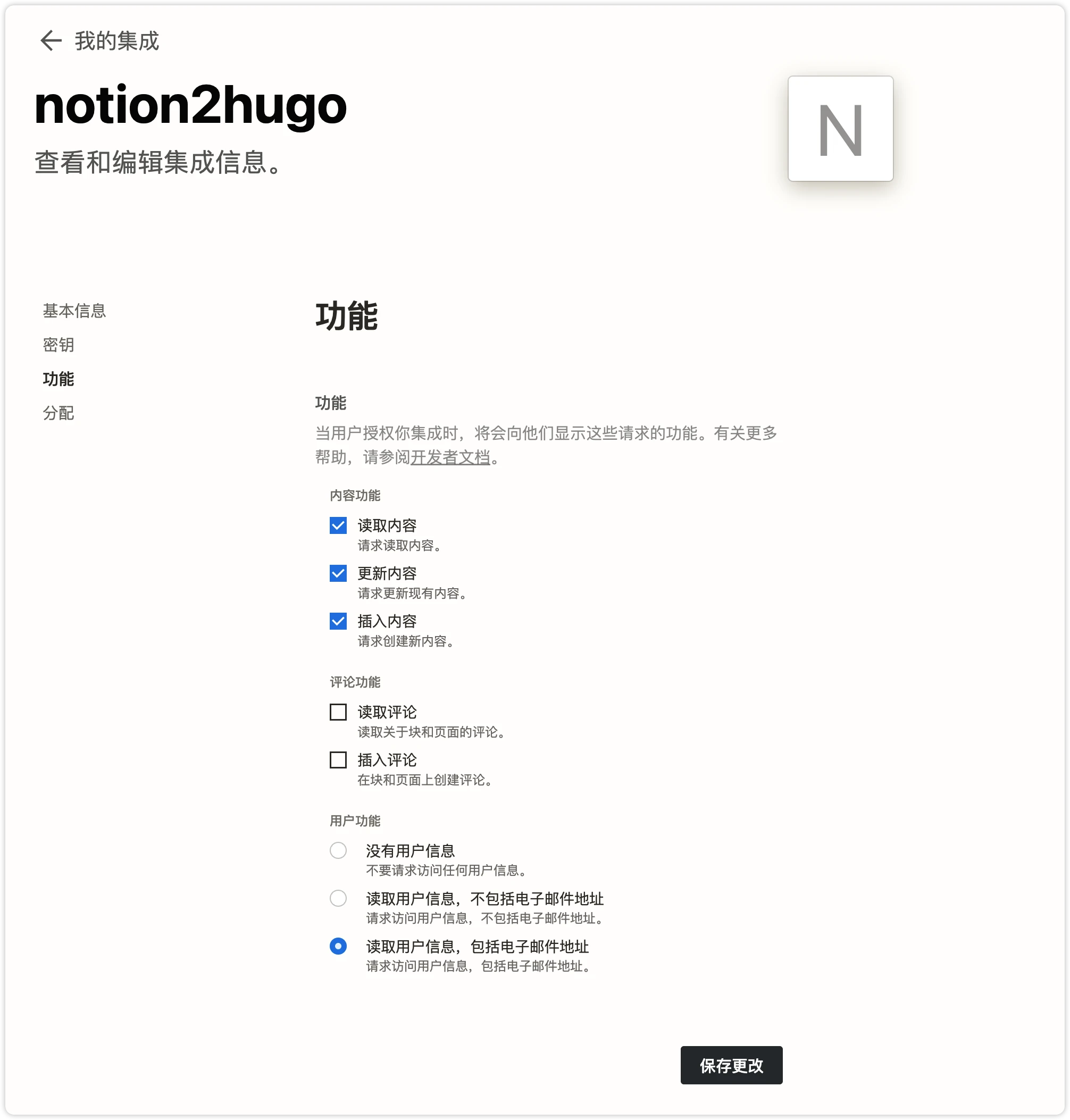
然后勾选 Internal integration, 并勾选三个权限:
-
read
-
update
-
insert (可选)
read 权限是为了读取 Page 信息,update 权限是为了自动更新 Page 属性,insert 权限可以为了以后 Notion-Site 的新功能做准备。
添加 Integration

保存 Token

进入刚刚创建的 Notion Integration,拿到 token,该 token 的生效范围是该账号的 workspace,不同的 workspace 需要不同的 Integration
复制模板
博客类 Notion 模板:BLOG
文档类 Notion 模板:Notiton Site Doc
选择类型后,点击复制,选择复制到自己的 workspace 即可。

二、Github 配置
这里和 notion-site 作者的文档略有区别,因为我已经有 hugo 对应的仓库,就不需要从 notion-site 克隆新的仓库
创建 notion-site 配置文件
在当前 hugo 仓库中创建 notion-site.yaml 文件,内容如下:
|
|
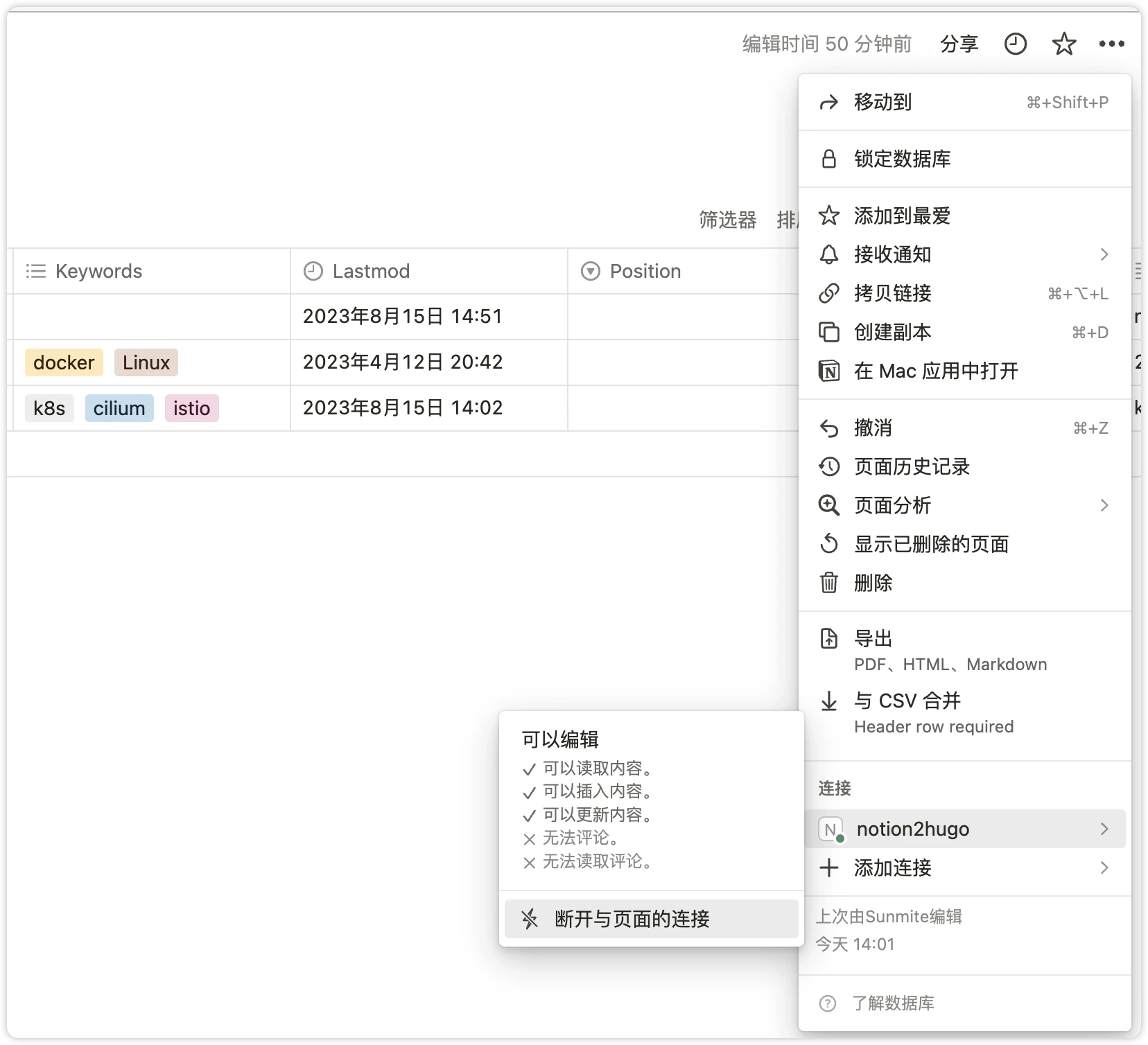
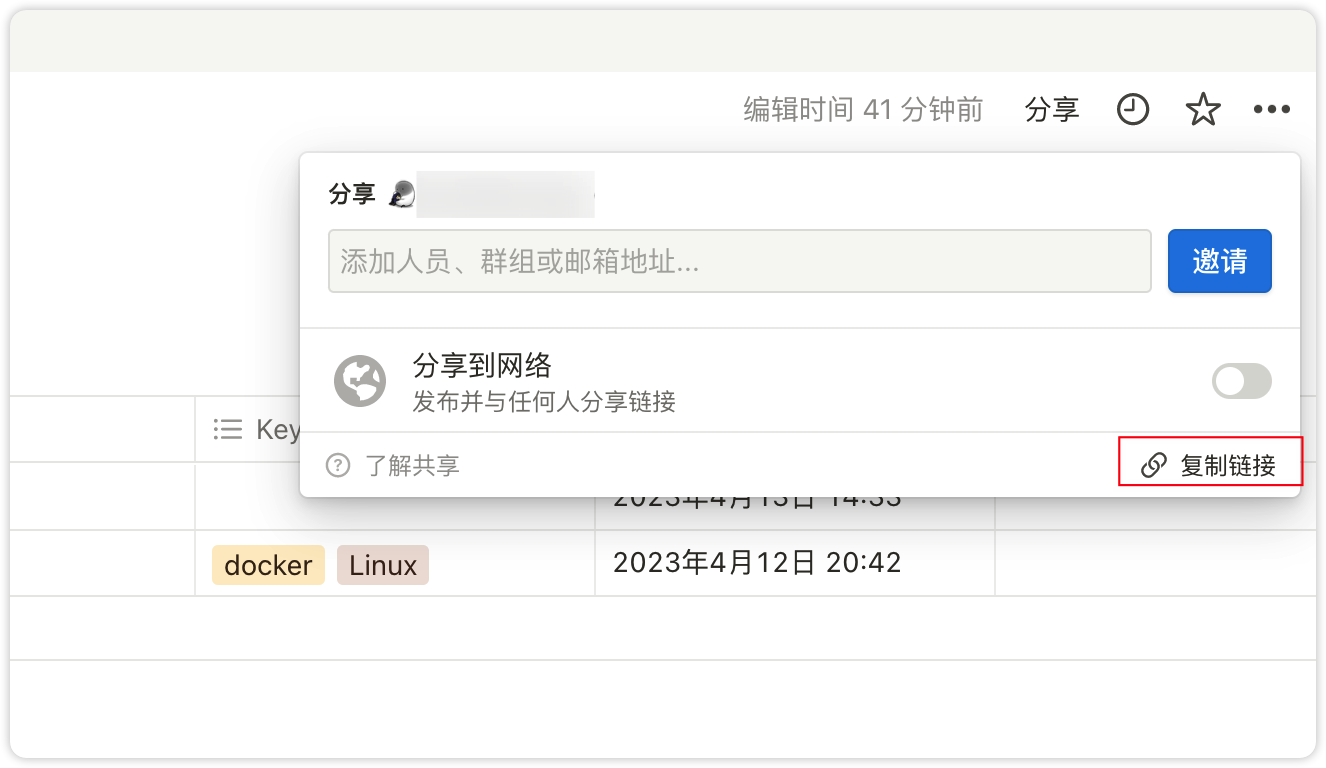
databaseID 可以通过分享上一步克隆的 database 页面查看,链接形如:https://www.notion.so/xxxxx/7e28885b101xxxxxxxxxxxxxxx4ba66?v=afb7308412a64xxxxxxxxxxxxxc72f2d2&pvs=4,其中7e28885b101xxxxxxxxxxxxxxx4ba66即为 databaseId

github action 配置
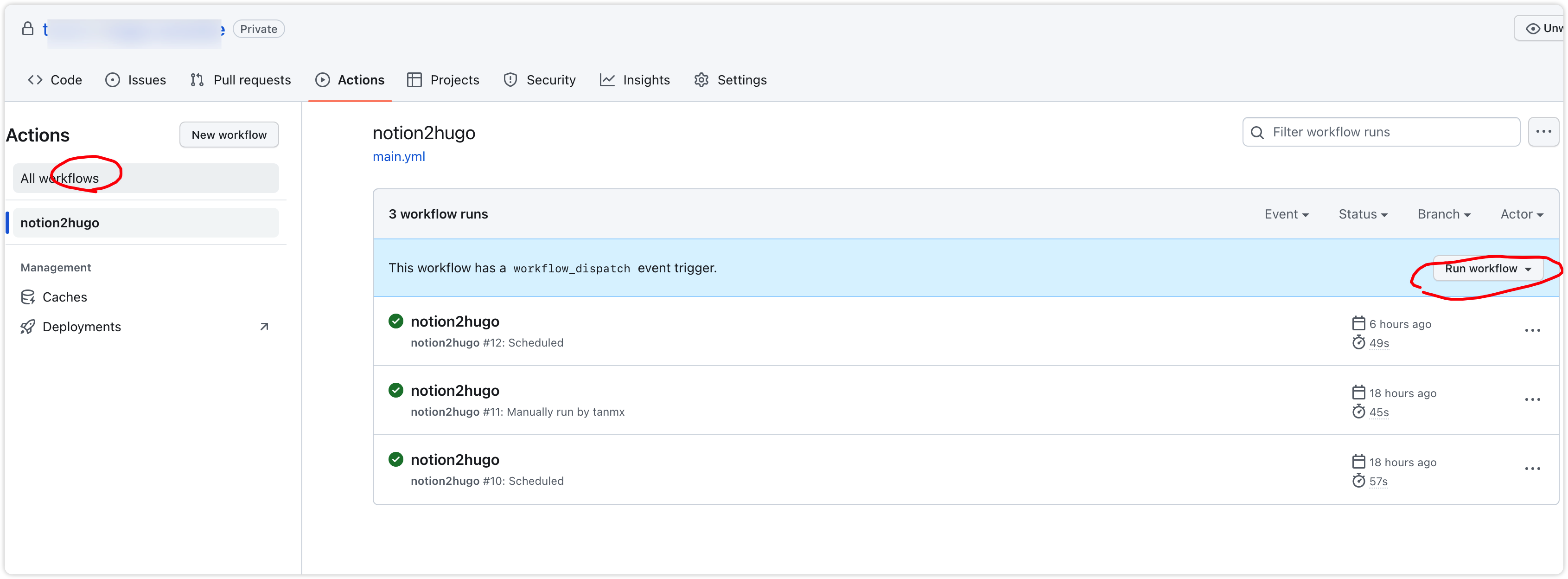
开启 hugo 仓库的 Actions (github 仓库首页点击 Actions 按钮)并创建 main.yml 内容如下
|
|
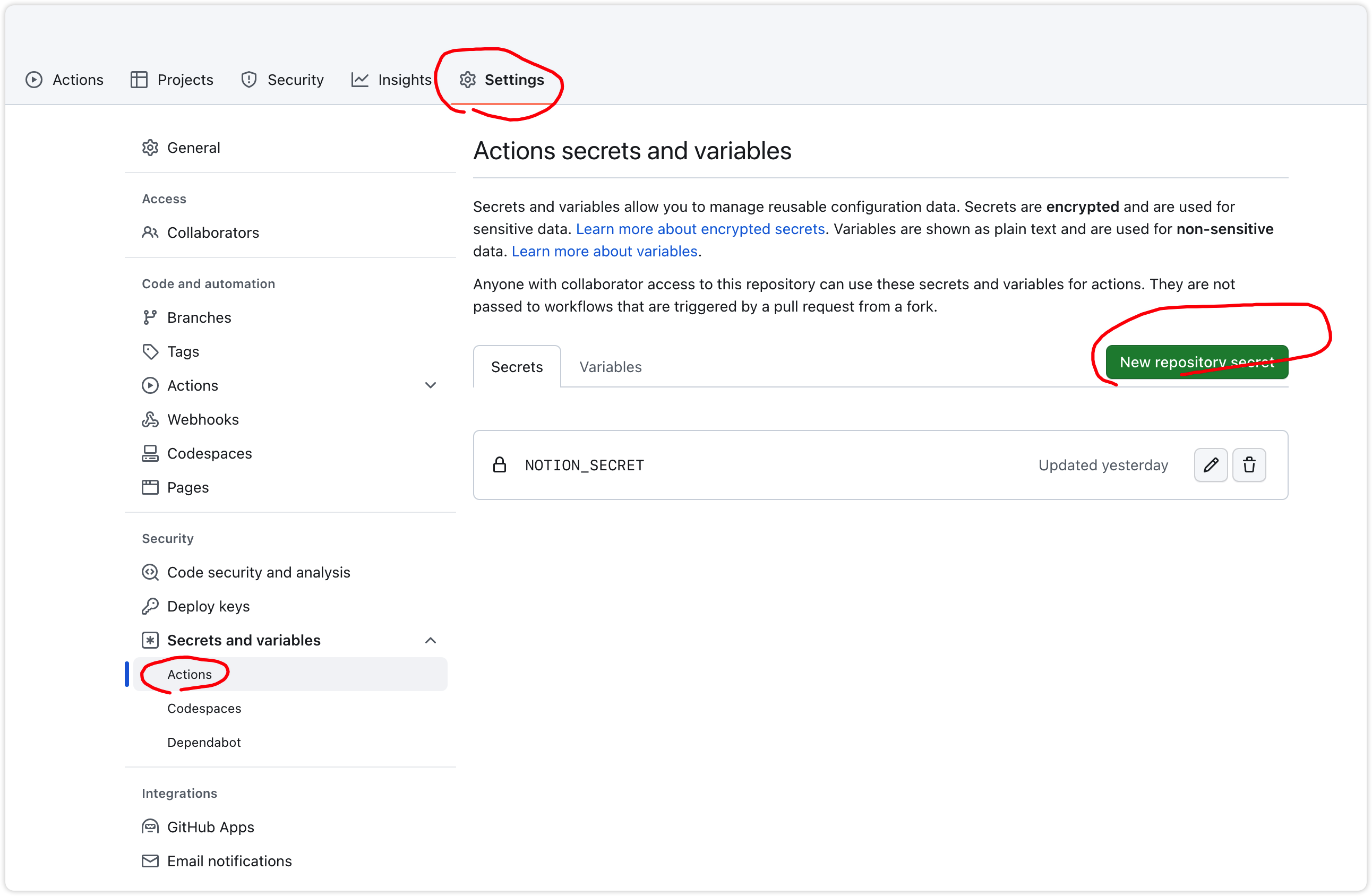
此外还需要配置 NOTION_SECRET 的环境变量,依次点击仓库首页 Settings→Secrests and variables→Actions→New repository secret→Name 为 NOTION_SECRET Secret为一中创建的 Integration token

三、测试
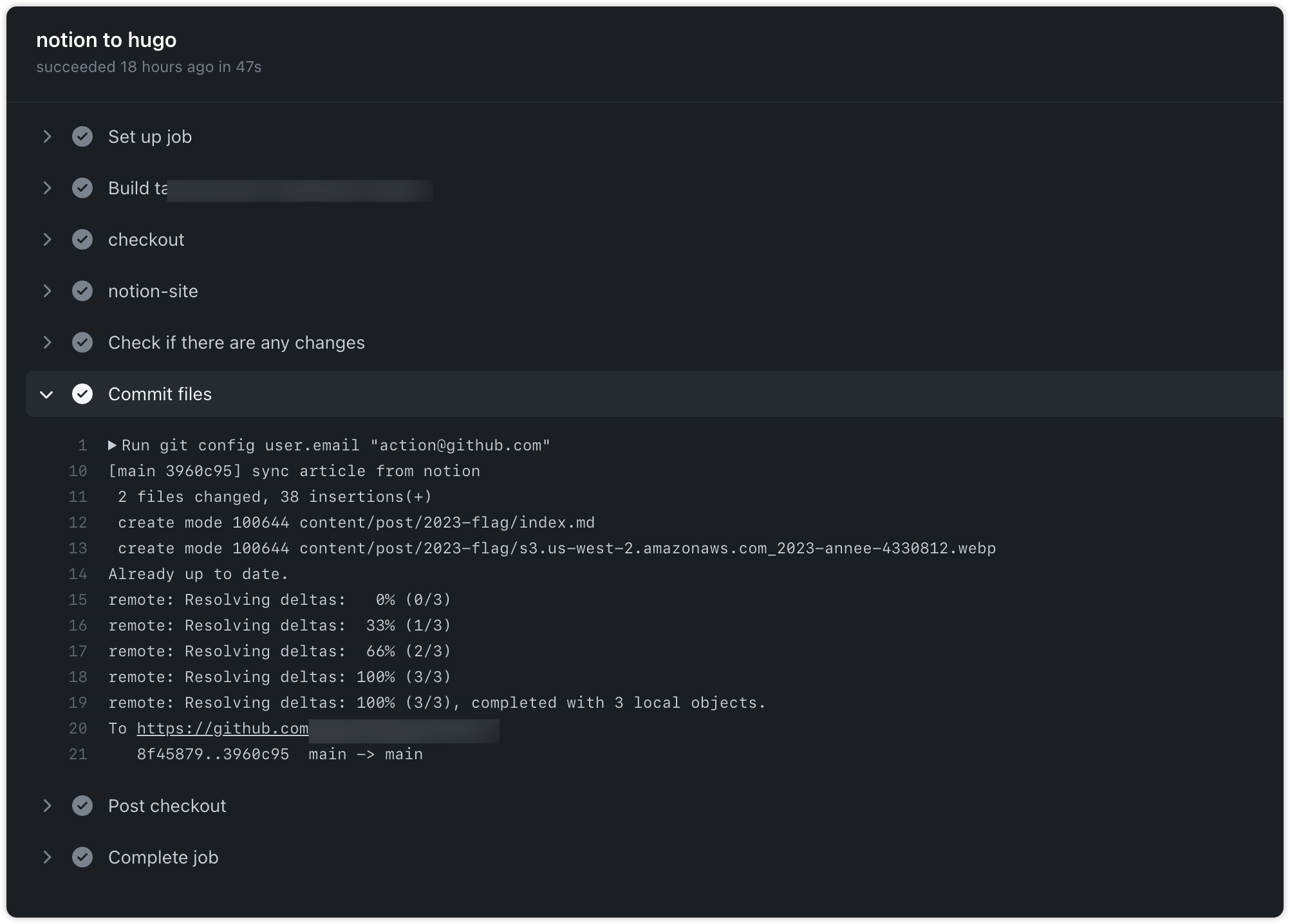
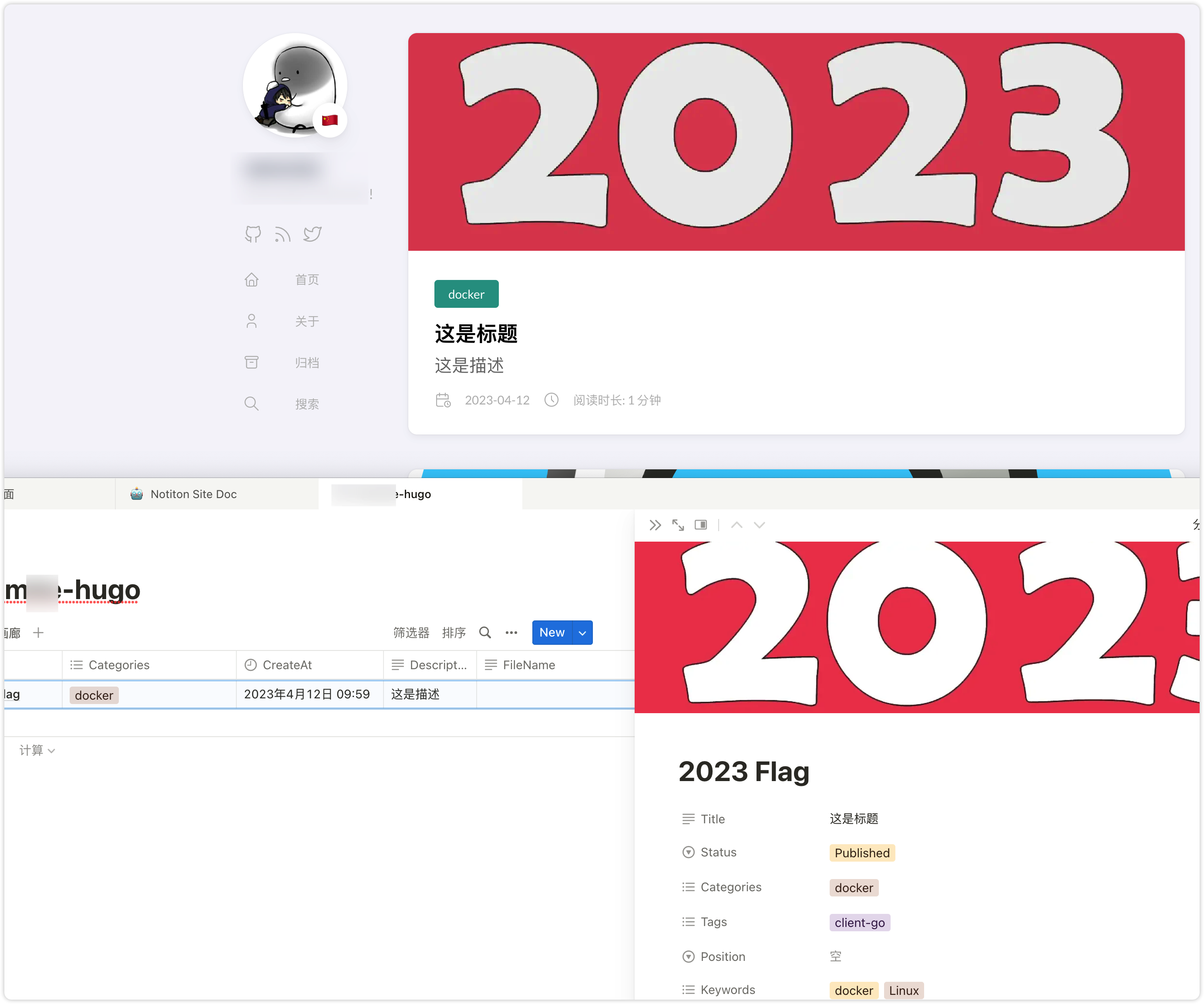
手动触发 actions 查看结果,可以看到成功推送文章到 github,并且 vercel 也成功渲染的新的文章



附录
更多内容可以查看 notion-site 作者提供的文档:https://ns-doc.env.wtf/